先日、Gfigの使い方をまとめて欲しいとメールフォームから連絡があったので、ちょっとまとめてみました。
GfigはGIMPのフィルタに含まれている機能で、直線や多角形、円などの幾何学的な模様を簡単に描くことができます。
いろいろと、まとめはしましたが、大まかな使い方をまとめているだけです。感覚的に扱えると思うので、いじくり回してみてください。後々、気が向いたらGfig使ったチュートリアルをまとめるかも知れません。
● 08年4月29日 追記
まとめてみました↓
GIMPのGfigを使ってNo.1な感じのロゴを作ってみる
そんなこんなで、詳しくは以下の通り。
PR

前景部分選択を使って、写真の中の特定の部分を切り抜く方法です。
今回は画像を使用するので、このチュートリアルを試してみたい方は適当な画像を準備してください。
ちなみにチュートリアルの中で使用した画像はこちらのページから拝借しました
Bagpipers People - Free Stock Photo - People - High Resolution適当な画像が無い方は上のページからダウンロード出来ます。画像上で右クリックして、「名前を付けて画像を保存」などから、画像を保存してください。
ということで、詳しくは以下の通り。

以前「
RSSアイコンを立体的にする方法」と言う記事でRSSアイコンを立体的にする方法を書きました。そのときは、レイヤーをたくさん複製してちょっとづつずらしていく方法を説明したんですが、結構面倒くさい作業です。
で、今回それに代わる、もうちょっとスマートな方法をまとめておきます。この方法は下のPhotoshop(フォトショップ)のチュートリアル見ながら思いついた方法です。
PSDTuts - Just Great Photoshop Tutorials » Using Light & Shade to Bring Text to Lifeと言う事で詳しくは以下の通り(説明にはGIMP2.4を使用しています)。
ここでは
Windows版 GIMP2.4のダウンロードとインストールのやり方をまとめておきます。
※ 08年10月11日追記
GIMP2.6も同じ手順でダウンロード、インストールできます。
2.2ではGIMPの本体とは別にGTK+2をインストールする必要があったんですが、2.4からはまとめてインストールできるようになったようです。便利と言えば便利かな…。
まぁ、詳しくは以下の通りです。
● 追記 GIMP2.2をインストールしている人へ ●GIMP2.2をすでにインストールしている場合、
C:\Documents and Settings\ユーザー名\.gimp-2.2
というフォルダがあると思います。GIMP2.4をインストールすると、
C:\Documents and Settings\ユーザー名\.gimp-2.4
と言うフォルダを作成し、「.gimp2.2」の中身を「.gimp2.4」にコピーするようになっているようです。
便利といえば便利なんですが、.gimp2.2のフォルダにはGIMP2.4立ち上げ時にエラーを起こすファイルも含まれているようです。
まっさらな状態でインストールしたい場合、
C:\Documents and Settings\ユーザー名\.gimp-2.2
の名前を変更する、あるいは別の場所に移動させる必要があると思われます。
この変更あるいは移動によって、GIMP2.2で追加したプラグインやスクリプトは読み込まれなくなります。
管理人の場合のGIMP2.4立ち上げ時にエラーを起こしたファイルについては「
GIMP2.4立ち上がるようになりました」の記事を参照してください。
また、2.4からはデザインが改められ、Script-Fuがフィルタに含まれたそうですが、
C:\Documents and Settings\各自のユーザー名\.gimp-2.4\scripts
以下にファイルを追加すると、Script-Fuが表示される場合があるようです。
「
創造製造日記 いや~どもっはじめまして!」で指摘されていて気づいたのですが、以前紹介したチュートリアル「
地球儀」において、地図や緯経線で変形に使った「湾曲変形」は追加のスクリプトでした。つまり、GIMPをただインストールしただけでは使えないスクリプトなんです。
という事で、以下に「湾曲変形」の追加方法を示しておきます。
YouTube(ユーチューブ)で環境設定に関する動画がありました。
環境設定は余りいじくらないし、このブログでも取り上げていないので参考になるかもしれません。GIMP使ってるなら見てて損はないと思います↓
アイコンを小さく出来るのは便利そう。
この動画を作成した方のブログは下のリンクから。GIMPについて色々書かれています↓
A FreeBSD GIMPer
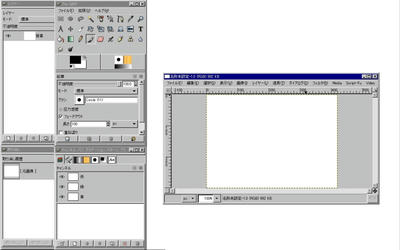
参考になるかは分かりませんが、僕がGIMPを使ってる時はこんな感じです↓
(画像をクリックすると拡大します)

「レイヤー」と「取り消し」は良く使うため、別ウィンドウで開いています。いちいちタブで切り替えるのが面倒なので。
でもこれでも、使いづらく感じる事があります。アイコン小さくしたら幾分ましになるかな?
まぁ、使いやすさは人それぞれなので、自分の使いやすいスタイルを探してみてください。

パターンを使って塗りつぶしてみた場合と、サムネイルで表示されている小さな画像とだとイメージが結構違ったので、前の4つの記事で、塗りつぶした場合、どういった具合になるかをまとめました。それらのページは以下の4つ。
パターンについて その1
パターンについて その2
パターンについて その3
パターンについて その4
で、以下ではパターンの追加方法や、作成方法などをまとめてみようと思います。

 パターンを使って塗りつぶしてみた場合と、サムネイルで表示されている小さな画像とだとイメージが結構違ったので、前の4つの記事で、塗りつぶした場合、どういった具合になるかをまとめました。それらのページは以下の4つ。
パターンを使って塗りつぶしてみた場合と、サムネイルで表示されている小さな画像とだとイメージが結構違ったので、前の4つの記事で、塗りつぶした場合、どういった具合になるかをまとめました。それらのページは以下の4つ。