
タイトルでは「RSSアイコン」としていますが、普通のボタンやアイコンを3Dにしてみたい場合も参考にしてみてください。
で、本題ですが2~3週間ほど前「Internet Explolerでも、Firefoxと同じRSSアイコンを採用する」なんて発表がありました。
RSSアイコン標準化プロジェクト「Feed Icons」 - GIGAZINE
結局のところ、RSSアイコンの標準ができたというわけなんだそうです。で、以下のサイトでそのアイコンが配布されています。
Feed Icons - Home of the standard web feed icon
でも、コレをこのまま使うのもなぁ…
ということで、このアイコンをGIMP(ギンプ)を使って、意味も無く立体的にしてみました。以下、その描き方を紹介していきます。
PR

下のページで紹介されているGIMP(ギンプ)のチュートリアルに挑戦してみました。
Sheathed Glass Tube
ということで、それを日本語解説していきます。
このチュートリアルをやるときはSucript-Fuに「Layer Effects」を追加しておく必要があります。Layer Effectsについては、
コチラの記事を参照してください。
ということで、以下、作成方法。

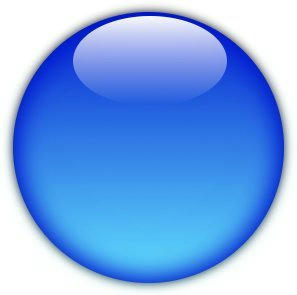
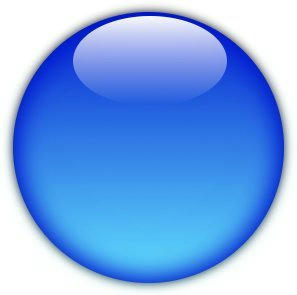
左の画像のようなアクア風球体を描くGIMP(ギンプ)のチュートリアルです。下のページを元に作りました。
Make An Aqua Ball
アクア風なモノはWeb2.0のデザインには多用されているので、知ってて損は無いかと。詳しい作成方法は以下の通りです。

このサイトのタイトルロゴを作りました。一番テッペンに貼り付けてます。
このサイトは、Photoshop(フォトショップ)のチュートリアルにGIMPで再現して行こうとしているわけですが(詳しくは
このサイトについてへ)、「自分のサイトのタイトルロゴの作成方法ぐらい説明しておいても良いか」と思ったので、以下説明していこうと思います。
ただし、記事にしようと思い立ったのが、ロゴ作成後だったため、以下の説明で使用している画像と実際に使用しているロゴは、若干違います(xcf形式で保存していなかった…)。方法がわかれば良いだろう、という事で、以下説明していきます。
この記事、記述後にロゴを変更したため、説明しているものと実際に使っているものは異なっています。

 タイトルでは「RSSアイコン」としていますが、普通のボタンやアイコンを3Dにしてみたい場合も参考にしてみてください。
タイトルでは「RSSアイコン」としていますが、普通のボタンやアイコンを3Dにしてみたい場合も参考にしてみてください。 下のページで紹介されているGIMP(ギンプ)のチュートリアルに挑戦してみました。
下のページで紹介されているGIMP(ギンプ)のチュートリアルに挑戦してみました。 左の画像のようなアクア風球体を描くGIMP(ギンプ)のチュートリアルです。下のページを元に作りました。
左の画像のようなアクア風球体を描くGIMP(ギンプ)のチュートリアルです。下のページを元に作りました。 このサイトのタイトルロゴを作りました。一番テッペンに貼り付けてます。
このサイトのタイトルロゴを作りました。一番テッペンに貼り付けてます。