
画像編集ソフトGIMPの使い方(チュートリアル)を中心に、GIMPに関する事を書いています。
思い込みで書いている部分もあると思いますので、コメントでのご指摘、随時募集中です。
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
| 1つ新しい記事 | : | 忍者ブログ・テンプレート「Aqua Blue」作成 |
|---|---|---|
| 1つ古い記事 | : | 燃え上がるテキストの描き方(GIMPチュートリアル) |
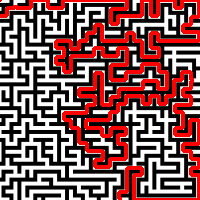
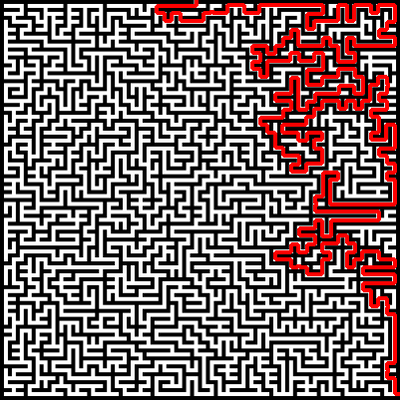
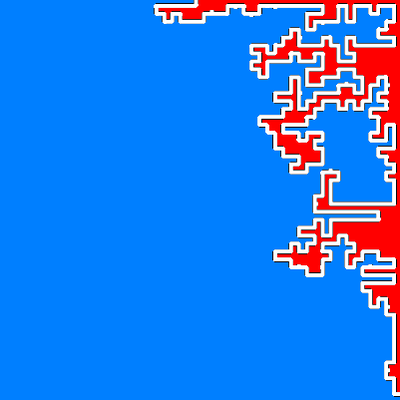
 今回は画像を描いたり、写真を加工する方法ではなく、迷路を解く方法です。
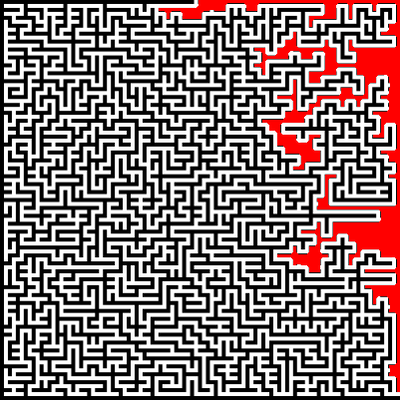
今回は画像を描いたり、写真を加工する方法ではなく、迷路を解く方法です。・「自動選択ツール」は、で、結果は下のとおり。(隣接領域の選択)を使用
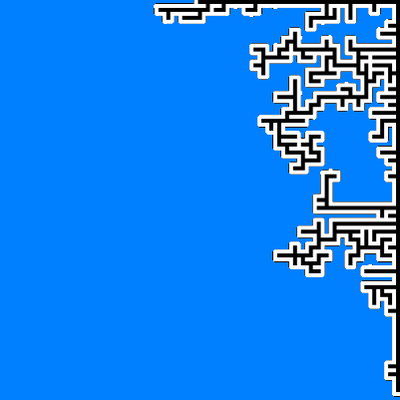
・選択領域の縮小では「画像の縁から縮小」のチェックを外して下さい
・「DEL」キー押すところは、「編集 → 消去」もしくは「Ctrl」+「k」




| 1つ新しい記事 | : | 忍者ブログ・テンプレート「Aqua Blue」作成 |
|---|---|---|
| 1つ古い記事 | : | 燃え上がるテキストの描き方(GIMPチュートリアル) |
コメント一覧
コメント数:0
この記事にコメントする
申し訳ありませんが、現在コメントは受け付けておりません。
この記事へのトラックバック
この記事と関係ないトラックバックは削除させていただきます。
トラックバックURL: