先日、Gfigの使い方をまとめて欲しいとメールフォームから連絡があったので、ちょっとまとめてみました。
GfigはGIMPのフィルタに含まれている機能で、直線や多角形、円などの幾何学的な模様を簡単に描くことができます。
いろいろと、まとめはしましたが、大まかな使い方をまとめているだけです。感覚的に扱えると思うので、いじくり回してみてください。後々、気が向いたらGfig使ったチュートリアルをまとめるかも知れません。
● 08年4月29日 追記
まとめてみました↓
GIMPのGfigを使ってNo.1な感じのロゴを作ってみる
そんなこんなで、詳しくは以下の通り。
GIMPを立ち上げ新しいファイルを作成します。サイズ等は適当でいいです。
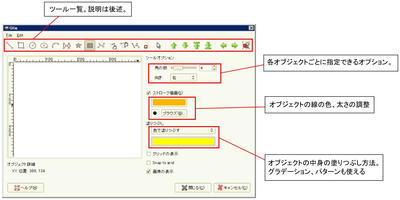
「フィルタ → 下塗り → Gfig」をクリックすると下の画像のようなダイアログが開きます。これがGfigの操作画面。画像はクリックすると拡大します。

とりあえず、アイコンの説明をしていきます。

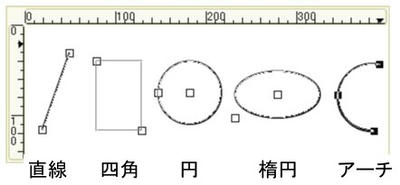
はマウスをドラッグして直線を描きます。

は四角を描きます

は真円を描きます

は楕円を描きます。

は指定した3つの点をつないで曲線(アーチ)を描きます。


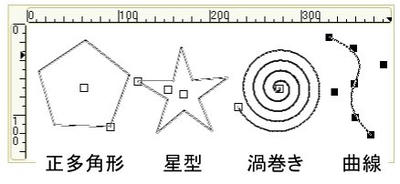
は正多角形を描きます。何角形にするかは「角の数」で指定します。

は星型を描きます。とんがりの数は「角の数」で指定します。

は渦巻きを描きます。巻き数は「角の数」で、巻きの方向は「向き」で指定します。

は滑らかな曲線を描きます。描き終えるときはShiftキーを押しながらクリックします。


は選択したオブジェクトを移動させます。四角く表示されているポイントをドラッグすると移動できます。

は選択したオブジェクトのサイズや方向を変更させます。ポイントをドラッグすると拡大したり回転したりします。

は選択したオブジェクトを複製します。複製したいオブジェクトをドラックすれば複製+移動ができます。

はオブジェクトの削除です。消したいオブジェクトのポイントをクリックするとオブジェクトを削除できます。

はオブジェクトを選択できます。ポイントをクリックするとオブジェクトを選択できます。

はオブジェクトの上下関係を入れ替える事ができます。Gfigでは描いたオブジェクトごとに、上へ上へと描き足されていきます。その順番を入れ替える事ができます。

を使ってオブジェクトを指定後、入れ替えてください。

は描いたオブジェクトを単体で、順番に表示させる事ができます。

は描いたオブジェクトをすべて表示させます。
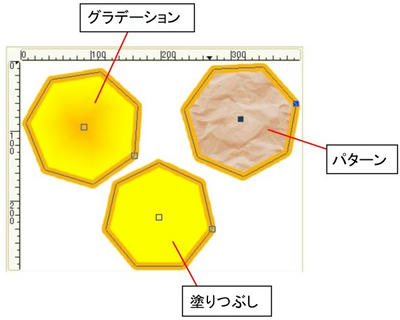
説明では、オブジェクトは黒い線のみで描いていますが、ダイアログボックス右側にある「ストローク描画」や「塗りつぶし」で、色や線の太さ、グラデーション、パターンを設定する事ができます。

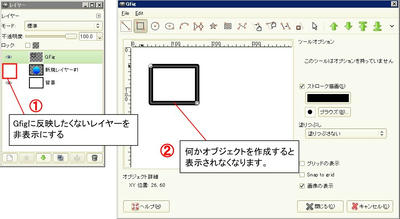
また、Gfigを適用前に絵を描いていた場合、つまり何か絵を描いてから「フィルタ → 下塗り → Gfig」」と進んだ場合、すでに描いた絵がGfigの描画領域にも表示されます。

表示したくない場合は、レイヤーダイアログで該当するレイヤーを非表示にすればよいです。Gfigでオブジェクト作成中でも可能ですが、非表示にしても即座に反映されるわけではなく、何かオブジェクトを描くと非表示になります。

● 08年4月30日 追記
なんて書いたんですが、Gfigのダイアログボックス右側にある「画像の表示」というチェックボックスのチェックを入れたり外したりすることで、画像の表示・非表示を切り替えられます。
特定のレイヤーのみ表示したくない場合は、上の画像でまとめたようにレイヤーの非表示を使ってください。
また、描いたオブジェクトは保存しておく事ができます。
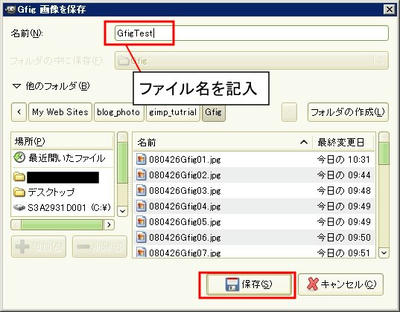
「File → 保存」をクリック。保存先のフォルダを指定、適当な名前を付けて「保存」をクリックすれば保存できます。

保存したファイルは、Gfig起動後、「File → 開く」から開く事ができます。
● 08年5月1日 追記
あらかじめ用意されているオブジェクトファイルを使う事もできます。
詳しくは「Gfigの、あらかじめ用意されているオブジェクトファイル」を参照してください。
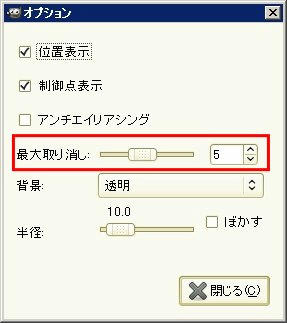
編集中、ミスったら「Ctrl + z」で操作を戻すことができます。初期設定では5つ分まで戻れるようになっています。もっと増やしたい場合は「Edit → 設定」から変更できます(最大10まで)。

最後に、編集が終わったらGfigのダイアログを閉じてしまって構いません。編集した内容は描いたそばから、新しいレイヤーとして反映されています。
という事でGfigの概説はおしまい。
実際に使ってみるのが一番の習得方法だと思うので、暇があればGfigを使ってアイコンなりボタンなりを作るチュートリアルでもまとめてみようかなと思ったり思わなかったり…。
・関連記事指定されたポイントをつないでアーチを描くスクリプトPR
