×[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

たびたび訪れていただいている方は気付かれたと思いますが、ブログのデザインを変更してみました。
基本的な配色は一緒ですが、ビリビリな感じにしてみたり、プラグインのタイトル部分を付箋な感じにしてみたり、RSSを上からぶら下げてみたりしてみました。
そうした事に、大した理由はありません。ただ、なんとなくな思いつきです。
表示は、Windows XP SP2 の Firefox 2、Opera 9、Internet Explorer 6、で確認しています。古いバージョンとか、Macで見ると表示が崩れてたりするのかなぁ…、とか思ったりするんですが、確認しようが無いので「そん時はそん時だ」と思ってみたり…。
見づらくないかとか、気になるところでありますが、見易さは各人の感覚に因るところがあるので、どうしようもないですよね。
とりあえず「GIMP立ち上げながらだと見づらい」などの不平・不満・誹謗・中傷ある方はコメントにでも書き込んどいて下さい。気が向いたら改善するかもしれません。
PR
ひとつお知らせ。
以前書いた「
溶け出してる雰囲気のテキスト(GIMPチュートリアル)」という記事で、間違いがあったので訂正したり、画像を入れ替えたりしました。
あのチュートリアルを試してみた、という方は、今一度確認してみてください。ライト効果のところを間違えていました。
やり直したら、全体的に明るくなりました。
さて、以下、GIMP(ギンプ)とは全く関係の無い話です。
つづきを読む
どうも、怠け者の管理人です。
最近、全く更新していませんでした。別に倒れてたり、臥せっていた訳じゃありません。ぴんぴんしています。
今日はコメントやらトラックバックが(このサイトにしては)大量に送られてきたこともあり、更新しています。
今までは「更新しないとなぁ~」と思いつつ、ほったらかしになっていました。
ページを更新しようとすると結構面倒なんですね、実は…。記事を見てもらえば分かると思いますが、説明用の画像を撮る訳です。
でも、自分はおっちょこちょいなもんで、
「あ、あの画像撮り忘れた。でも今撮るとレイヤーの関係が一致しない。じゃ、やり直すか…」
「あれ?この画像、どの説明部分に入れるんだったけ?」
なんて事を繰り返して更新してるわけです。なもんでだんだんとモチベーションが低くなっていくわけです。全くもって個人的理由ですが…。
さらに、以前もちょっと触れましたが、PHPに手を出してみたり、ActionScriptもいじくり始めたりと、あっちへフラフラ、こっちへフラフラ、どれ一つとして使いこなせないまま迷走している感じです。
入り口部分だけチョコっとやって、別の物に飛びついていく…、美味しいとこどりってヤツかも知れません。
はぁ~、まぁ最近そんな感じです。
ということで、更新していない言い訳でした。

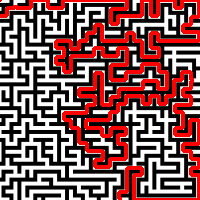
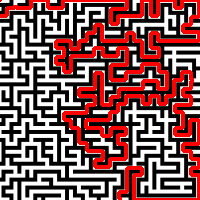
今回は画像を描いたり、写真を加工する方法ではなく、迷路を解く方法です。
P O P * P O Pさんの「
フォトショップを使って迷路を一発で解く方法 | P O P * P O P」て記事を読んでみて、GIMP(ギンプ)で試してみました。
方法はP O P * P O Pさんの記事を参照してみてください。GIMPとPhotoshop(フォトショップ)との違いを簡単にまとめときます。
・「自動選択ツール」は、 (隣接領域の選択)を使用
(隣接領域の選択)を使用
・選択領域の縮小では「画像の縁から縮小」のチェックを外して下さい
・「DEL」キー押すところは、「編集 → 消去」もしくは「Ctrl」+「k」
で、結果は下のとおり。
つづきを読む
また、GIMP(ギンプ)とは関係ない話です。グダグダと、どうでもいいことを書いていきます。
最近、GIMPに触ってません。というのもブログのテンプレートをいじっくていたので…。
サイトのデザインをちょっと変えてみたで書いたとおり、デザインを変えたばかりなのですが、「何か変だ」と思い、色々いじくってたら、かなりハマッてしまいました。結局落ち着いたのが今の形です。
ウィンドウのサイズに合わせて記事部分が広がったり狭まったりします。なので、「狭くて読みづらい」って場合は、ウィンドウの幅を広げてみてください。読みやすくなるかもしれません(まぁ、根本的に読みづらい場合はどうしようもありませんが)。
ちょっと共有テンプレートでも作ってみようかなぁなんて考えています。でも、デザインのセンスがあまり無い人間なので実現できるかは不明…。
あぁ、それから、「あわせて読みたい」というブログパーツを貼り付けてみました。このブログの訪問者が、訪れている他のブログを表示するブログパーツです。
また、アンケートも継続中ですのでそちらもお願いします。
GIMPのチュートリアルも手を抜いてられませんね。
● 07年6月18日追記
また、変更しちゃいました。真ん中にエントリーブロックもって来ました。
でも、またスグに変えるかも。何だか、迷走しているなぁ…。
サイトについての率直な意見を聞いてみたいと思い右の「サイトについて」欄にアンケートを設置しました。
ポチッと投票してみてください。また、結果だけを見ることもできますし、結果の画面ではコメントが書き込めるようになっています。コメントを書き込んだり読んだりする場合は、結果のページの「コメント一覧を開く」をクリックしてください。
アンケートは、今後の更新の参考にしたいと考えています。ご協力お願いします。
ちなみに、このアンケートフォームは、NINJA TOOLSの「
忍者アンケートフォーム 設置簡単 - NINJA TOOLS」ってサービスをお借りしてます。
GIMPとは全く関係ない話ですが…。
サイトのデザインをちょっと変えてみました。
今まで右側にあったプラグ印インを左側に動かして、カウンターも設置してみました。まぁ、それだけです。
プラグインを左にすると、ちょっと窮屈になった感じがしたのは、見慣れないせいでしょうか?しばらくこのままにして、気に喰わなかったら、元のに戻そうかなぁ、なんて考えています。
また、プラグインに設置していたメールフォームも移動しました。メールにて連絡したい方は
コチラのページからお願いします。コメント欄の活用も大歓迎です。質問、感想などある方はお寄せください。
- 前のページ
- 1
- 2
- 3
- 4
- 5
- 次のページ
- ホーム -

 今回は画像を描いたり、写真を加工する方法ではなく、迷路を解く方法です。
今回は画像を描いたり、写真を加工する方法ではなく、迷路を解く方法です。(隣接領域の選択)を使用